JavaScript has never shied away from the spotlight. When it first saw the light in 1995, it quickly gained adherents among front-end developers. But things have gone even more global in recent years. Now you can use JS for both client-side and server-side, which makes full-stack JavaScript development a viable choice for businesses.
Why is it so? What projects are best fit to go with this ‘one for all’ language? We decided to study the issue and get more technical details for you to consider this option from all aspects and make more informed decisions.
This article was created in collaboration with Victor Rusakovich, our lead web developer with almost 15 years of battle experience.
What Is Full-Stack JavaScript Development?
To say JavaScript is popular would be an understatement. Much of the web runs on it, from interactive elements on web pages to cores of multiple web apps. As of 2024, the language dwarfed its competitors in terms of the popularity in the web development world. Think of apps by Google Apps, Canva, and Facebook — the seamless experience you have is a direct result of front-end and back-end developers working together.
Front-end development has been historically its primary area of application, delivering what users see and interact with. This entails the transition of back-end code towards a visual interface to make sure every aspect looks presentable and easy to comprehend. Back-end development, in its turn, takes care of “behind-the-scenes” operations. It’s those pieces of code that interconnect web apps to databases, capture user activity, and support the overall functioning. The front and back ends need to interact for users to enjoy their experience. The smoother this collaboration, the more satisfaction.
You can hardly create an entire software product with just one technology, which is why tech stacks are essential.
A tech stack is a suite of programming languages, frameworks, libraries, databases, and tools used by developers to deliver software.
Traditionally, there have been separate stacks for client and server. But with full-stack development, you can build both ends of a web or mobile application with one unified technology stack. Those software engineers capable of handling such a process entirely are referred to as full-stack developers.


“Think full-stack is exactly what you need? Let us explain why you may be on the right track.”
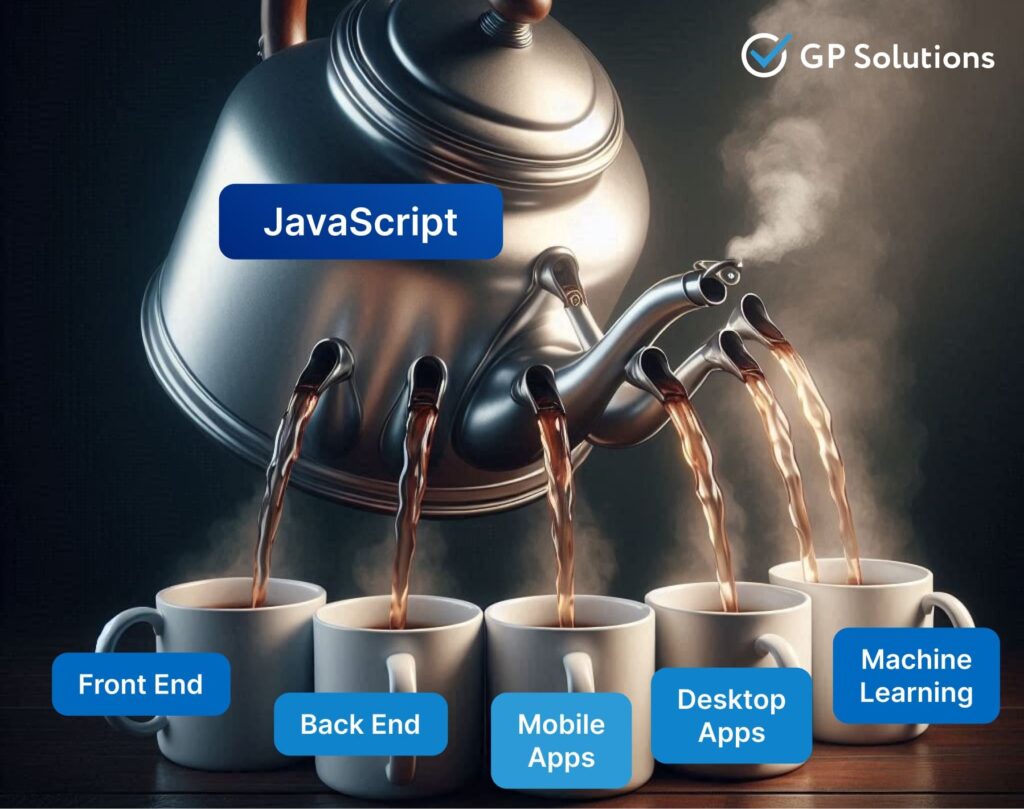
The notion of “JavaScript for full-stack development” suggests that an entire web app will be written in JavaScript — from its server-side logic to the interface. The language is versatile and simple to learn, so this task seems like a perfect task for it, while the developers in its global support community truly pride themselves on the results they can achieve now.
JavaScript is regarded by many as a fundamental language for web development. Here are a few reasons to back up this opinion:
- Interactivity: Updates in real time, animations, interactive forms, or other associated features — thanks to JavaScript, you can engage them without triggering page reloads.
- Event handling: JavaScript not only detects various types of inputs (clicks, keystrokes), but it sends relevant responses as well. This characteristic helps to improve website dynamics and reactivity.
- Cross-browser compatibility: Code written in JavaScript will run on all major browsers, making sure the widest possible reach of the target audience. It is well known for its impeccable operation on Chrome, Firefox, Safari, and Edge.
- Client-side execution: JavaScript runs directly in the browser. As a result, you get reduces server loads and faster user experiences.
- Asynchronous programming: API calls or loading resources pertain to tasks that are best implemented when no disruption to the user interface occurs. JavaScript’s ability to do that paves the way for a comfortable experience.
- Object-oriented and functional: Flexibility is of high importance for development approaches in varied environments, and JS supports both object-oriented and functional programming styles.

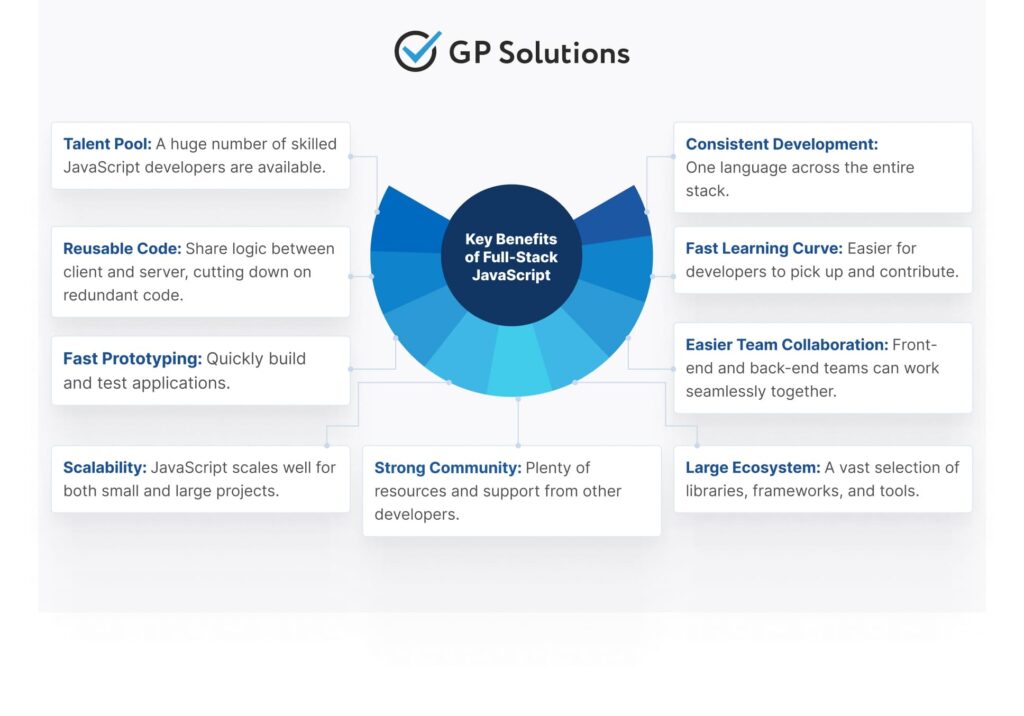
Why Do Companies Choose Full-Stack JavaScript Development? Benefits
We’ve already praised JavaScript’s versatility several times. It comes as no surprise that something as flexible as this language gets chosen on numerous occasions for various development projects.

Let’s roll up our sleeves and have a glimpse at some of them in more detail.
Consistent Development
In the process of full-stack JavaScript development, software engineers employ a single language for entire web applications, so the entire team can stay on the same page. With front-end and back-end speaking literally the same language, you get fewer communication flops, an easier and more transparent workflow, and a deeper general understanding of the project’s progress. With JavaScript, you may even do with one team instead of two. Which means what? Cutting costs and simplified hiring processes. Plus, a cross-functional team like this is perfect for Agile methodologies.
More Code Reuse
Since the front and the back use JavaScript, it creates an opportunity for developers to reuse pieces of code with similar logic, shrinking the final amount of code and accelerating development. It is a heyday for the “Don’t Repeat Yourself” (DRY) approach, as you can reuse code across the entire stack, be it libraries, templates, or models. There’s no need to find JavaScript equivalents for other languages like Python or Ruby because you’re using the same utilities on both the server and the browser. In fact, this can reduce your codebase by up to 40%, which makes refactoring and maintaining your code much easier.
High Performance and Speed
Node.js is a pillar runtime environment behind JavaScript’s performance. Thanks to its event-driven, non-blocking I/O model, code gets its light weight and speed. To prove our point with a practical example, check PayPal’s case, where the company boasts of notable results after going from Java to full-stack web development with JavaScript. They managed to speed up development nearly twofold while reducing the size of their engineering team. Even better, they saw performance improvements: doubling the number of requests handled per second and cutting page response times by 35%. In practical terms, this meant their pages loaded 200ms faster — a huge win in terms of user experience.
Access to Open-Source Tools
The MEAN stack (MongoDB, Express.js, Angular, and Node.js, we’ll talk about it later), which is commonly used in full-stack JavaScript development, is almost entirely open-source. This gives you access to a wide range of vetted tools for free. Since they’re open-source, they’re also regularly updated by their respective communities, keeping you on the cutting edge without extra costs.
Large Pool of Development Talent
According to the 2024 Stack Overflow Developer Survey, JavaScript remains the most-used technology, with 62.3% of developers using it one way or another. This means there’s no shortage of talent when it comes to finding skilled developers for your full-stack projects. All you need is to dive into that vast pool of potential hires who “speak your language”.
Plenty of Resources
JavaScript’s salient ecosystem is conducive to its wide adoption, with a wide selection of frameworks and libraries within our reach. Let us not forget about a vibrant community of developers who exert a major influence on the language’s evolution on forums, in documentation, and at open-source projects. Resource-deficiency is something that you are not going to experience with JavaScript. The largest JavaScript module registry in the world has over 2 million packages hosted on npm. Since many of these tools are open-source, you also avoid hefty licensing fees.
Used by the Giants
When you look at the names who use JavaScript in their tech stacks — Google, Facebook, Netflix — it’s clear that JavaScript is not one-man’s adventure. These mammoths of the tech world choose JavaScript for its speed, scalability, and far-reaching capabilities.
Check how JavaScript was used by Netflix for their interactive movie ‘BanderSnatch’.
JavaScript Talks — Making Bandersnatch

Components Overview
JavaScript is so universal that it can be used across all layers of software development. When a developer uses it for both front-end and back-end programming, they’re known as a JavaScript full-stack developer. Given the ample room the language creates for development, such engineers are natural targets for hire.
Let’s scrutinize the core components that make up the JavaScript full-stack.
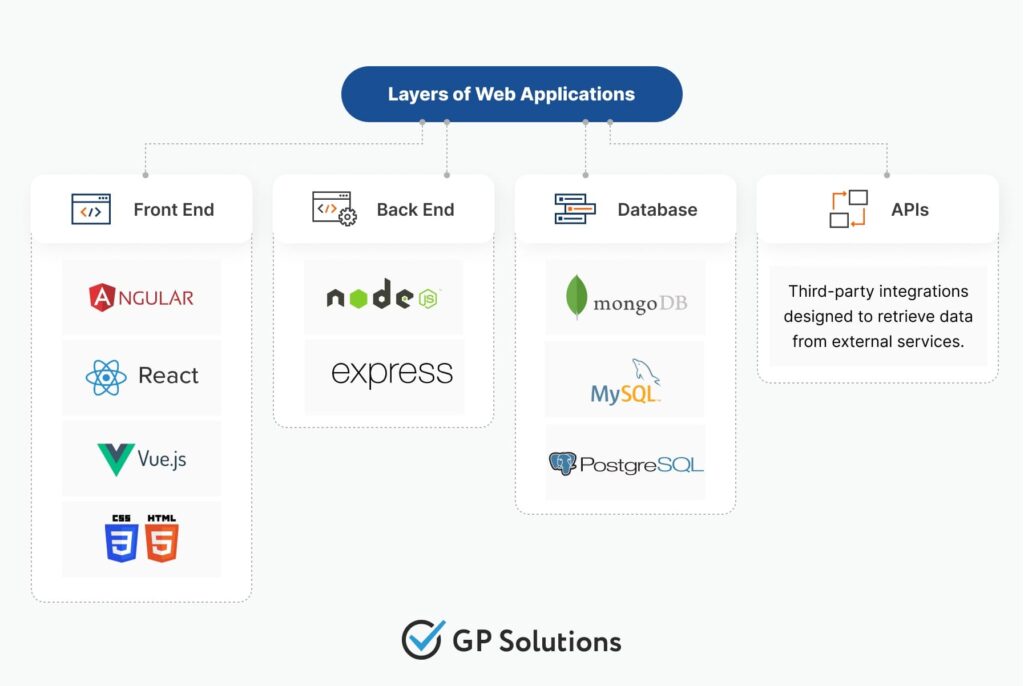
Layers of Web Applications
Most commonly, a web app constitutes several layers embracing the client, server, database, and APIs. Here’s a look at the most common technologies used in each layer:

Front end: Angular, React, Vue, and other .js
With front-end JavaScript, developers has a cornucopia of frameworks to work with. For many years, Angular was the dominant tool, dating back to the introduction of AngularJS in 2010. Yet, its dominance was compromised after the release of rivals like React and Vue.js, so the choice is now predetermined by the project’s needs.
Back end: Node.js and Express.js
Node.js maintains its status as the most preferred runtime, accompanied by Express.js. The latter is an open-source web framework in the JavaScript language hosted within the Node.js environment. At the same time, we advise considering other options like Restify or Koa for project implementation. Which is better will be seen after the thorough analysis of your project design.
Database: MongoDB and alternatives
MongoDB is a NoSQL database management system that makes use of JSON-like documents and fits perfectly with other parts of the stack written in JavaScript. Thanks to the schema-less design, the system is notable for its high flexibility, while the horizontal scale-out architecture enables developers to process big data with no stress attached. Millions of software engineers go for MongoDB, loved for its speed, performance, and effectiveness. At the same time, just like with the back end, there can be alternatives (PostgreSQL, MySQL, or Apache CouchDB), all depending on what your project needs. Some also resort to Firebase, its open-source alternative Supabase, or similar databases.
Common Development Tools
Full-stack web development using JavaScript involves numerous development tools to simplify the workflow in general. Some of the most commonly used tools include:
- npm: A package manager for JavaScript to install libraries and dependencies.
- Webpack: A module bundler to manage digital assets such as JavaScript files, CSS, and images. Currently, the top choice build tool, yet younger Vite has all the chances to overthrow the leader in the next couple of years.
- Docker: A platform that enables software engineers to build, run, and manage containers. This approach simplifies application development and deployment.
Full-Stack JavaScript Development Frameworks
To get the most out of JavaScript, full-stack developers can resort to several JavaScript frameworks.
- With React, you will be able to strike the perfect balance between flexible architecture designs and simplicity of usage. This is especially vivid in designing dynamic user interfaces. Its community of supporters and resources are remarkably plentiful. However, for beginners, React may pose a problem because of its rather complicated learning curve as there are a lot of third-party tools involved in full-stack JavaScript development.
- Another top choice is Angular, which is preferred by developers with Java or C# backgrounds. It covers a complete solution for front-end development but can be rather complicated for newcomers because it uses TypeScript.
- Vue is favored both by beginners and experts alike. It is widely known for its lightweight and easy learning curve and high speed. Its performance and straightforward nature contribute to the increasing role for developers.
So far, the development world has not invented a perfect framework, and all of them can exhibit both light and dark aspects to them. React and view are normally known for the ease of use and flexibility. With Angular, you can deliver highly-functional, yet complicated solutions. Your development requirements, team skills, and the expected level of performance will determine the final choice.
JavaScript Tech Stacks for Full-Stack Development
As we’ve mentioned above, any tech stack represents a combination of various techs, such as programming languages, frameworks, or different tools, that coalesce to build and run an application. A common stack for web development encompasses the operating system, web server, database, programming languages (Python, JavaScript, or other).
As there are two primary sides of software (front and back, or client and server), many developers believe that both sides should be handled with separate tech stacks. For instance, the front end with frameworks like React, while the back end with Python and SQL databases.
That said, full-stack web development with JavaScript covers both front- and back-end development within a single tech stack. Experienced full-stack developers are trained in the craft of handling all aspects of a software system, and the use of a single stack (e.g., JavaScript with Node.js on both the front end and back end) creates favorable conditions for:
- Seamless operation of both sides
- Streamlined development
- Reduced complexity in managing separate teams
- More unified codebase
- Increased code reuse
- Simpler debugging processes.
Not every project may benefit from this approach, yet it has become a favored choice for many developers and companies alike.
We offer you a tour around the most common tech stacks used in full-stack JavaScript web development.
MEAN Stack
Components of the MEAN stack are MongoDB, Express.js, Angular, and Node.js, hence the name. Full-stack JavaScript development with MEAN is immensely popular in the tech world for full-stack web development. The combination has proven to be highly efficient in delivering both the client and server sides of scalable applications with JavaScript.

Components of the MEAN Stack
| MongoDB | A NoSQL database for data in a JSON-like format. Highly compatible with JavaScript. Designed to withstand large data volumes, which makes it a wide choice for modern applications with the prospect for scalability. |
| Express.js | A minimalistic back-end framework built for Node.js and designed for web applications and APIs. Its capabilities favored by the dev world include data transfer handing, routing, HTTP request and server-logic management. |
| Angular | A front-end framework, common choice for dynamic, single-page applications. Thanks to its ability to update the user interface without reloading the page, Angular adds to the entire performance and better user experience. |
| Node.js | A JavaScript environment for server-side scripting. Common choice for real-time, data-loaded apps, since it enables the execution of JavaScript outside the browser. Speedy and reliable. |
Advantages
- Real-time applications: The stack is an excellent choice for real-time apps (chat apps and collaborative tools).
- Scalability: Ideal for cloud-native apps, MEAN’s components are built to handle many users simultaneously.
- Open-source: Each constituent of the stack enjoys persistent support by the global community and is frequently updated.
- Efficiency: With MEAN, you don’t have to context-switch between different languages, because JavaScript is used throughout the entire stack.
Use Cases
Since Angular excels at single-page applications (SPAs), so does the MEAN stack itself. In addition, this set is frequently chosen for such software as expense trackers, mapping apps, news aggregation platforms, and location-based applications.
Examples: YouTube, Facebook, Netflix, Tumblr, Forbes, Instagram.
Disadvantages
- If you envision a large-scale application as your final product, we’d advise you against MEAN. The stack is deficient of strict coding guidelines and you might face lack of isolation between server and business logic.
- After you proceed with MEAN development, it can be quite a challenge to retreat to traditional approaches, especially when we are talking about larger software products. Also, there may be risks of data loss if you fail to handle it properly
Verdict
The MEAN stack may become your go-to solution if you aim for modern web applications with the idea of scalability in mind. It is particularly good for cloud-based software and real-time apps. As good as that feels, for enterprise-level projects with complex design, you’d better look for something else.

“Need help in defining your project strategy? Our support specialists will be glad to schedule a call.”
MERN Stack
The MERN stack reminds MEAN but has React in place of Angular.

Components of the MERN Stack
| MongoDB | See MEAN. |
| Express.js | See MEAN. |
| React | A front-end JavaScript library that has gained its reputation for component-based architecture that is great for dynamic and flexible UI. With React, you do not need to reload the entire page if you are to make updates and do re-rendering. |
| Node.js | See MEAN. |
Advantages
- JavaScript throughout: Both front and back are written in JavaScript, so your development workflow becomes way smoother.
- MVC architecture: The MERN stack supports the Model-View-Controller pattern, making development smoother and more organized.
- Efficiency: MERN is known for its excellence in highly efficient web apps, which is especially notable in SPAs, drawing benefits from React’s dynamic UI optimization.
- Popularity of React: React’s reputation for reliability is on the rise, so it can be a great choice for projects requiring flexibility and easy learning.
Use Cases
The MERN stack is perfect for single-page applications and projects that require flexibility and high performance.
Examples: social media platforms like Facebook, Instagram, and Twitter.
Disadvantages
- Reliance on third-party modules: One of React’s downsizes is its heavy reliance on external tools (Redux, Babel, etc.). They are actively used to boost the library’s capabilities, but can cause maintenance issues. At the same time, React’s support community is well-known for its activity and constantly introduces updates and improvements, which reduces risks associated with third-party modules.
Verdict
In general, MERN is exceptionally good for those software developers who look for flexibility and efficiency in their web application, especially when dealing with SPAs. React’s fame adds to its appeal, yet one should watch out for the use of external modules.
MEVN Stack and Alternatives
The MEVN stack is another variation of the full-stack JavaScript family, with Vue.js replacing React or Angular in the front.

Components of the MEVN Stack
| MongoDB | See MEAN. |
| Express.js | See MEAN. |
| Vue.js | A front-end framework best known for its lightweight design, a small learning curve, and flexibility. It is less popular than peer React and Angular, but is on the rise due to a smart feature combination from both. Unlike React, Vue.js is more self-sufficient as it is delivered with its own libraries. |
| Node.js | See MEAN. |
Advantages of MEVN
- Flexibility: Vue.js is favored for its customization and light weight and an extensive set of features. It provides developers with more supervisory power over their applications.
- Simplicity: Even front-end beginners can access Vue.js’ capabilities, since it is rather easy to learn.
- Growing popularity: With 47.4k stars on GitHub, Vue.js is gaining ever more followers among developers.
Use Cases
If flexibility and simplicity are your top priorities in applications, then MEVN will be your top choice. Particularly, it is well-suited for SPAs or software projects with fast development cycles.
Disadvantages
- Smaller ecosystem: Its community is not as vast as that of React and Angular as are its resources. However, we are witnessing a continuous growth in the number of its supporters and hence updates.
- Less mainstream: Although its popularity is on the rise, Vue.js’ use cases are not as common as with React and Angular. In the long run, it may affect support frequency or talent pool availability.
Alternatives
- JAMstack: It is a web dev architecture with JavaScript, APIs, and Markup. The stack exercises emphasis on performance, SEO, and serverless architecture. It enables software engineers to decouple the front-end from the back-end, using APIs to handle dynamic content while relying on static markup for fast, SEO-friendly pages.
Verdict
If you are looking for a lightweight and flexible solution, the MEVN stack will take care of that during front-end development. JAMstack focus primarily on performance in SEO in modern web architecture. Both can be great alternatives depending on your needs.

“We are here to take care of all the technical aspects of your potential project.”
Challenges of Full-Stack JavaScript Development
By this time, you would hardly argue that full-stack JavaScript development is a highly flexible approach. As good as that feels, one shouldn’t forget about its limitations and tailor the project strategy to steer clear of potential pitfalls.
- CPU-intensive tasks: Node.js is not optimized for CPU-heavy tasks such as complex computations or data processing. Since it operates on a single thread with a single CPU core, an intensive task can block the event loop, causing delays in handling other requests. While Node.js performs well for I/O-bound operations, computational tasks should ideally be offloaded to microservices designed for such workloads. This limitation can increase project complexity and require additional resources to break down tasks into smaller services.
- All-in-one drawbacks: Full-stack web development using JavaScript exposes the combined constraints of each component in the tech stack. For instance, the flexible nature of MongoDB can sometimes cause the emergence of unpredictable schema designs. Node.js, in its turn, lacks the maturity characteristic of older server-side languages such as PHP or Java. Such comprehensive disadvantages can create performance bottlenecks and technical issues, particularly for large-scale complex software projects.
- Server-side maturity: Another comparison here with old school Java and PHP, since JavaScript is relatively young in terms of its server-side capabilities. Seasoned back-end developers may find Node.js deficient in areas like robustness, scalability, or performance optimization in high-demand environments.
- Developer skill divide: Finding true full-stack JavaScript developers is challenging. Developers may claim they are full-stack, but in reality they have more profound experience in either front or back, while finding true full-stack can be a challenge. We may call true full-stack developers “unicorns” of sorts since both are equally rare.
- Security considerations: Full-stack JavaScript developers must keep an eye on prevalent vulnerabilities such as Cross-Site Scripting (XSS), SQL Injection, and Cross-Site Request Forgery (CSRF). Apart from that, they should pay special attention to authentication and authorization to avoid security loopholes.
- Code optimization: Lazy loading, caching, and database optimization — these are techniques that developers are advised to foster to maintain the performance level of their application. Without them, your software may sink deep in the morass of large amounts of data and user requests and turn into a really slow piece of code.
- Testing: Full-stack JavaScript development requires the use of comprehensive testing tools like Jest and Playwright. They ensure both unit and integration tests are properly executed. Quite obvious that testing serves to maintain code reliability and quality across both front-end and back-end systems.
Should I Stay or Should I Go?
The ubiquitous nature of JavaScript can be traced in the wide selection of domains it was used.

JavaScript has even gone to space. Literally. The language was used for the touchscreen interface of Crew Dragon which replaces the manual controls we are used to seeing in movies.

The Crew Dragon spacecraft’s UI written in JavaScript
We honestly doubt that giants like Airbnb, Netflix, Medium, and PayPal would resort to JavaScript for full-stack development if it hasn’t proved its reliability. And not major companies alone. JavaScript is also favored by startups who choose it for simplified talent management, accelerated development cycles, and efficient costs.
At the same time, only your project requirement will determine the final vote — for full stack JavaScript or against it. For many solutions, it really makes life easier in the development field, but not every scenario fits into this paradigm. As we’ve tried to explain above, CPU-intensive tasks or server-side maturity may create obstacles on the JavaScript journey if compared to more established back-end technologies.
At the end of the day, JavaScript’s versatility, simplicity, and broad community support endow you with great powers to develop your application. Yet, we recommend careful comparing its capabilities with your project’s technical needs.